开发指引
更新时间:2024.12.25# 1. 接口规则
为了在保证支付安全的前提下,带给商户简单、一致且易用的开发体验,我们推出了全新的微信支付APIv3接口。该版本API的具体规则请参考APIv3接口规则。
# 2. 开发准备
# 2.1. 搭建和配置开发环境
开发者应当依据自身的编程语言来构建并配置相应的开发环境。
# 2.2. 业务开发配置
# 2.2.1. 开通H5支付权限
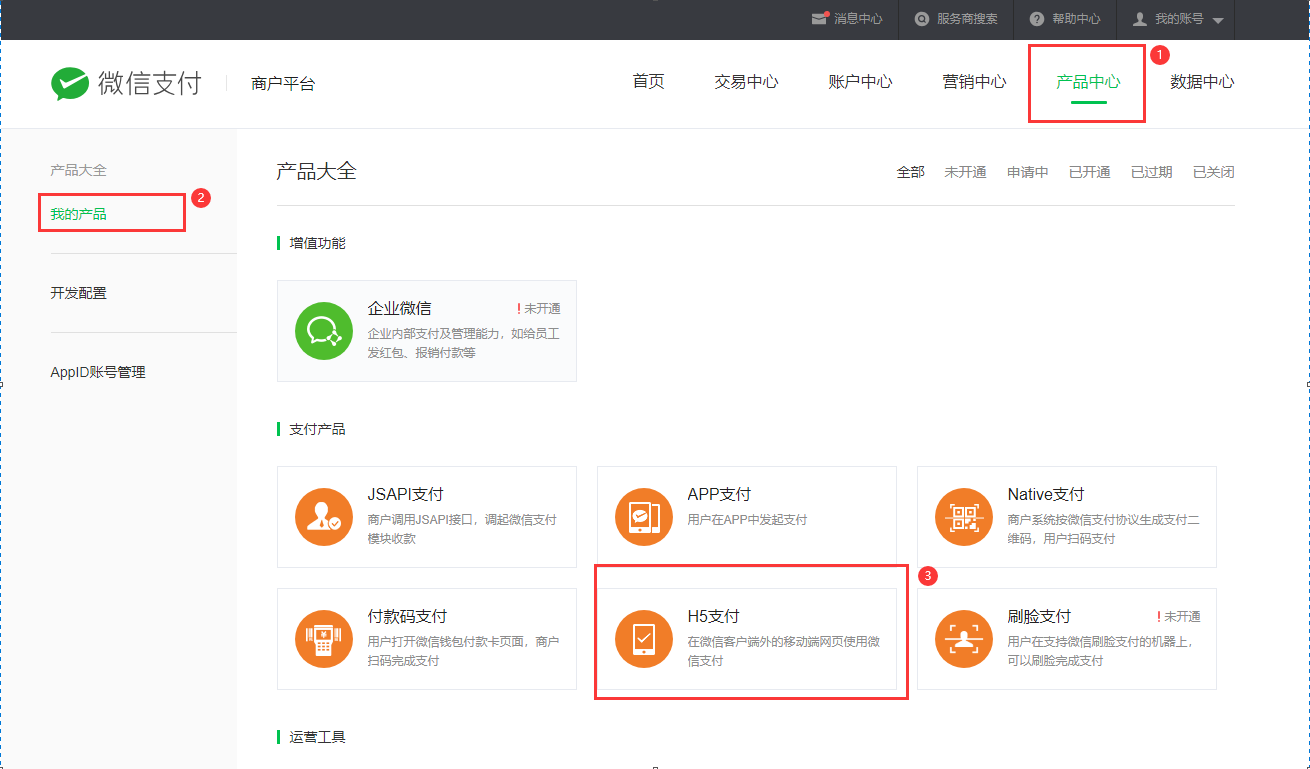
- 前往微信支付商户平台 (opens new window)—>产品中心—>H5支付—>申请开通。

# 2.2.2.服务器配置要求
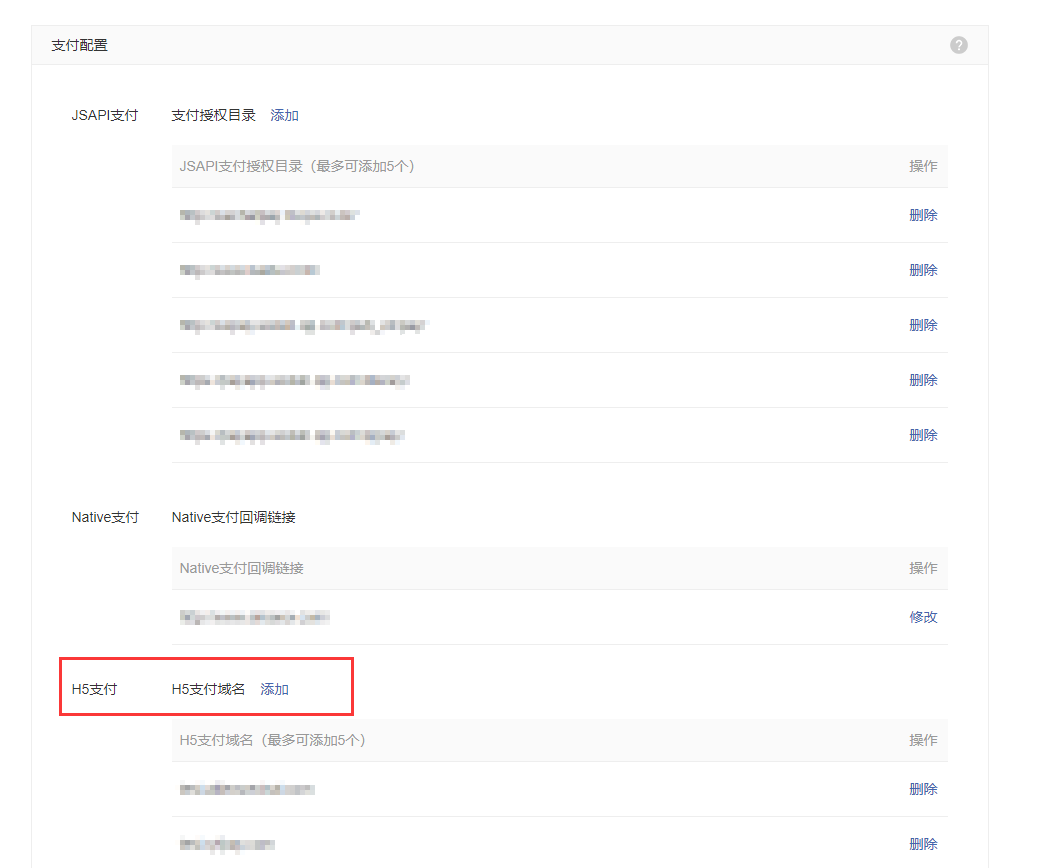
- 登录【微信支付商户平台 (opens new window)—>产品中心—>开发配置—>H5支付】,设置后一般10分钟内生效。

注意
- 域名必须通过ICP备案
- 域名填写格式不包含"HTTP://"或"HTTPS://"
# 3. 快速接入
# 3.1. 业务流程图

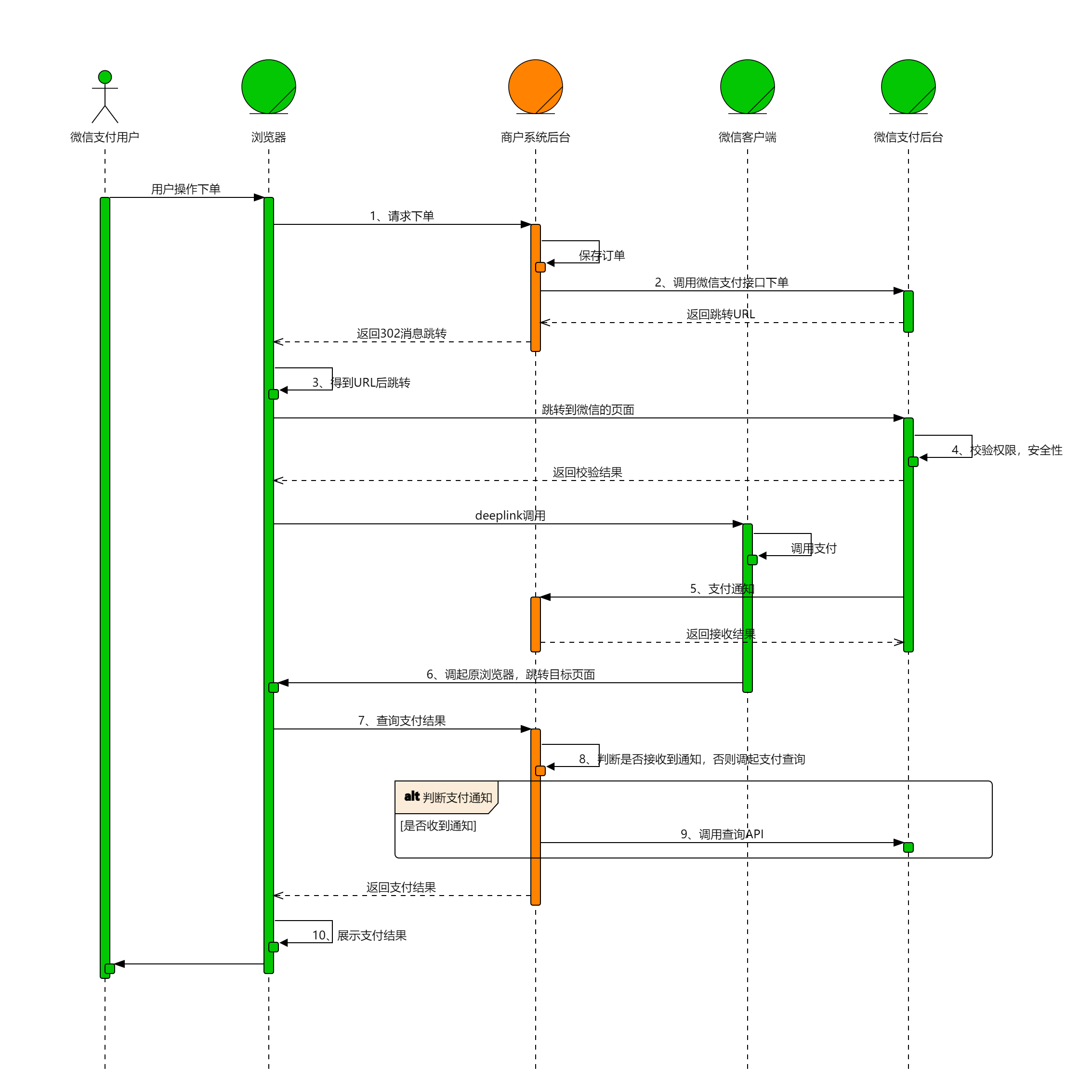
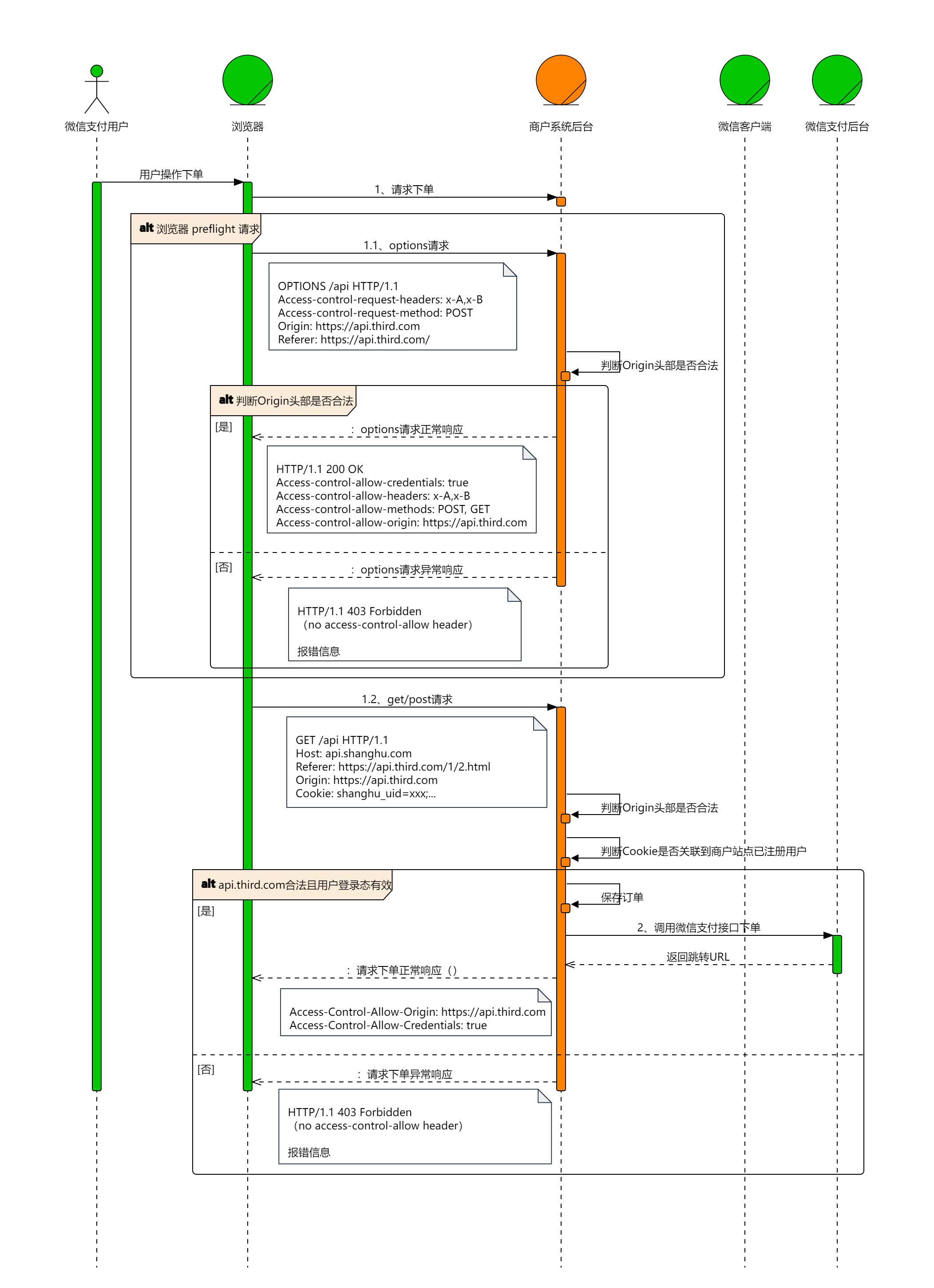
# 安全标准规范流程图

重点步骤说明:
步骤1 用户向商户系统后台请求下单,商户后台必须做好安全校验。
- 当跨域请求不是简单请求 (opens new window)时,浏览器会发起Options预检请求 (opens new window),此时商户后台需要支持Options请求且校验Origin头部,如果不在允许的白名单列表内,则返回403且不返回"Access-Control-Allow-*"相关头部。
- 针对GET/POST的跨域下单请求,商户后台需要校验Origin头部是否合法且用户Cookie是否完备(若用户未登陆则先引导登陆商户站点),否则返回403且不返回"Access-Control-Allow-*"相关头部。
步骤2 商户可通过H5下单API创建支付订单。
步骤3 用户通过微信外部的浏览器调起微信支付中间页,进行发起支付请求。
步骤5 用户支付成功后,商户可接收到微信支付支付结果通知支付通知API。
步骤8 商户在没有接收到微信支付结果通知的情况下需要主动调用商户订单号查询订单查询支付结果。
注意
- 商户需按照安全规范进行接入,若因未遵循规范接入而出现安全问题,财付通将根据《微信支付服务协议》 (opens new window)条款处理。
- 以上图示,仅为示例,只供参考。请商户自行确认是否实现了跨域访问白名单限制和用户登录态校验。
# 3.2. API接入(含示例代码)
文档展示了如何使用微信支付服务端 SDK 快速接入支付有礼,完成与微信支付对接的部分。
注意
- 文档中的代码示例是用来阐述 API 基本使用方法,代码中的示例参数需替换成商户自己账号及请求参数才能跑通。
- 以下接入步骤仅提供参考,请商户结合自身业务需求进行评估、修改。
# 3.2.1. 【服务端】H5下单
步骤说明: 用户使用微信外部的浏览器访问商户H5页面,当用户选择相关商品购买时,商户系统先调用该接口在微信支付服务后台生成预支付交易单。
重要入参说明:
- out_trade_no: 商户系统内部订单号,只能是数字、大小写字母_-*且在同一个商户号下唯一。
- description: 商品描述。
- notify_url: 支付回调通知URL,该地址必须为直接可访问的URL,不允许携带查询串。
- total: 订单总金额,单位为分。
- scene_info: 支付场景描述。
更多参数、响应详情及错误码请参见H5下单接口文档。
# 3.2.2. 【客户端】微信外部的浏览器拉起微信支付中间页
步骤说明: 通过H5下单API成功获取H5下单返回的支付中间页(h5_url)后,用户需要通过微信外部的浏览器调起微信支付收银台
注意
- h5_url为拉起微信支付收银台的中间页面,可通过访问该URL来拉起微信客户端,完成支付,h5_url的有效期为5分钟。
- 微信支付收银台中间页会进行H5权限的校验,安全性检查。
- 正常流程用户支付完成后会返回至发起支付的页面,如需返回至指定页面,则可以在h5_url后拼接上"redirect_url"参数,来指定回调页面。您希望用户支付完成后跳转至
https://www.wechatpay.com.cn,则拼接后的地址为h5_url=https://wx.tenpay.com/cgi-bin/mmpayweb-bin/checkmweb?prepay_id=wx20161110163838f231619da20804912345&package=1037687096&redirect_url=https%3A%2F%2Fwww.wechatpay.com.cn。 - 需对redirect_url进行urlencode处理。
- 由于设置redirect_url后,回跳指定页面的操作可能发生在:
- 微信支付中间页调起微信收银台后超过5秒。
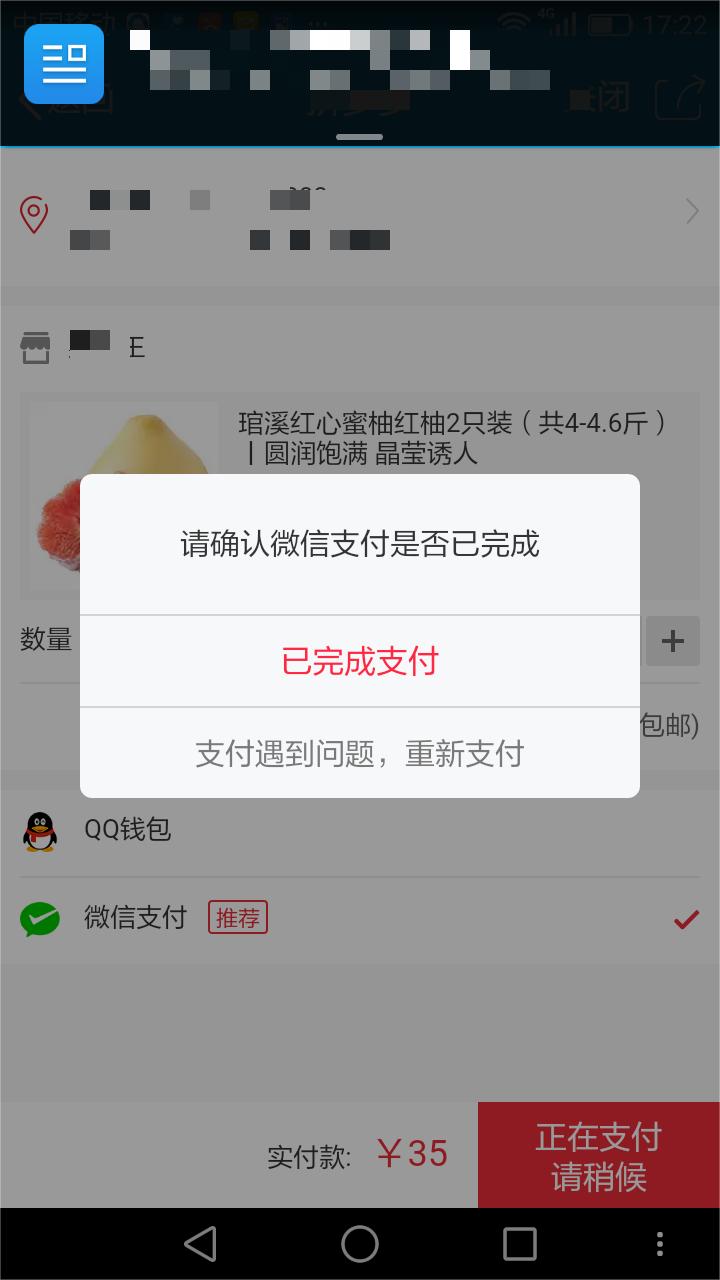
- 用户点击“取消支付”或支付完成后点击“完成”按钮。因此无法保证页面回跳时,支付流程已结束,所以商户设置的redirect_url地址不能自动执行查单操作,应让用户去点击按钮触发查单操作,回跳页面展示效果可参考下图。

# 3.2.3. 【服务端】接收支付结果通知
步骤说明: 当用户完成支付,微信会把相关支付结果将通过异步回调的方式通知商户,商户需要接收处理,并按文档规范返回应答。
注意
- 支付结果通知是以POST 方法访问商户设置的通知URL,通知的数据以JSON 格式通过请求主体(BODY)传输。通知的数据包括了加密的支付结果详情。
- 加密不能保证通知请求来自微信。微信会对发送给商户的通知进行签名,并将签名值放在通知的HTTP头"Wechatpay-Signature"。商户应当验证签名,以确认请求来自微信,而不是其他的第三方。签名验证的算法请参考 《微信支付API v3签名验证》。
- 支付通知HTTP应答码为200或204才会当作正常接收,当回调处理异常时,应答的HTTP状态码应为500,或者4xx。
- 商户成功接收到回调通知后应返回成功的HTTP应答码为200或204。
- 同样的通知可能会多次发送给商户系统。商户系统必须能够正确处理重复的通知。 推荐的做法是,当商户系统收到通知进行处理时,先检查对应业务数据的状态,并判断该通知是否已经处理。如果未处理,则再进行处理;如果已处理,则直接返回结果成功。在对业务数据进行状态检查和处理之前,要采用数据锁进行并发控制,以避免函数重入造成的数据混乱。
- 对后台通知交互时,如果微信收到商户的应答不符合规范或超时,微信认为通知失败,微信会通过一定的策略定期重新发起通知,尽可能提高通知的成功率,但微信不保证通知最终能成功。(通知频率为15s/15s/30s/3m/10m/20m/30m/30m/30m/60m/3h/3h/3h/6h/6h - 总计 24h4m)。
特别提醒: 商户系统对于开启结果通知的内容一定要做签名验证,并校验通知的信息是否与商户侧的信息一致,防止数据泄露导致出现“假通知”,造成资金损失。
更多参数、响应详情及错误码请参见支付结果通知接口文档。
# 3.2.4. 【服务端】查询订单
步骤说明: 当商户后台、网络、服务器等出现异常,商户系统最终未接收到支付通知时,商户可通过[查询订单接口]((/merchant-articles/apis/h5-payment/query-by-wx-trade-no.md)核实订单支付状态。
注意
需要调用查询接口的情况:
- 当商户后台、网络、服务器等出现异常,商户系统最终未接收到支付通知。
- 调用支付接口后,返回系统错误或未知交易状态情况。
- 调用付款码支付API,返回USERPAYING的状态。
- 调用关单或撤销接口API之前,需确认支付状态。
更多参数、响应详情及错误码请参见 微信支付订单号查询订单 / 商户订单号查询订单 接口文档。
# 3.2.5. 【服务端】关闭订单
步骤说明: 当商户订单支付失败需要生成新单号重新发起支付,要对原订单号调用关单,避免重复支付;系统下单后,用户支付超时,系统退出不再受理,避免用户继续,请调用关单接口。
注意
- 关单没有时间限制,建议在订单生成后间隔几分钟(最短5分钟)再调用关单接口,避免出现订单状态同步不及时导致关单失败。
- 已支付成功的订单不能关闭。
更多参数、响应详情及错误码请参见 关闭订单接口文档。
# 3.2.6. 【服务端】申请交易账单
步骤说明: 微信支付按天提供交易账单文件,商户可以通过该接口获取账单文件的下载地址。
更多参数、响应详情及错误码请参见 申请交易账单接口文档。
# 3.2.7. 【服务端】下载账单
步骤说明: 通过申请交易账单接口获取到账单下载地址(download_url)后,再通过该接口获取到对应的账单文件,文件内包含交易相关的金额、时间、营销等信息,供商户核对订单、退款、银行到账等情况。
注意
- 账单文件的下载地址的有效时间为30s。
- 强烈建议商户将实际账单文件的哈希值和之前从接口获取到的哈希值进行比对,以确认数据的完整性。
- 该接口响应的信息请求头中不包含微信接口响应的签名值,因此需要跳过验签的流程。
- 微信在次日9点启动生成前一天的对账单,建议商户10点后再获取。
更多参数、响应详情及错误码请参见 下载账单接口文档。
# 4. 常见问题
# Q:调起H5支付报"商家参数格式有误,请联系商家解决"
A:请按以下几点进行排查:
- 当前调起H5支付的referer为空导致,一般是因为直接访问页面调起H5支付,请按正常流程进行页面跳转后发起支付,或自行抓包确认referer值是否为空
- 如果是App里调起H5支付,需要在webview中手动设置referer,如(Map extraHeaders = new HashMap();extraHeaders.put("Referer", "商户申请H5时提交的授权域名");//例如
https://pay.wechatpay.cn)
# Q:J2. 如果是App里调起H5支付,需要在webview中手动设置referer,如(Map extraHeaders = new HashMap();extraHeaders.put("Referer", "商户申请H5时提交的授权域名");//例如 https://pay.wechatpay.cn )
A:请按以下几点进行排查:
- 当前调起H5支付的域名(微信侧从referer中获取)与申请H5支付时提交的授权域名不一致,如需添加或修改授权域名,请登录商户号对应的【商户平台 -> 产品中心 -> 开发配置】自行配置。
- 如果设置了回跳地址redirect_url,请确认设置的回跳地址的域名与申请H5支付时提交的授权域名是否一致。
# Q:调起H5支付报"支付请求已失效,请重新发起支付"
A:调起H5支付报"支付请求已失效,请重新发起支付"。
# Q:调起H5支付报" 请在微信外打开订单,进行支付"
A:H5支付不能直接在微信客户端内调起,请在外部浏览器调起。
# Q:调起H5支付报" 签名验证失败"或“系统繁忙,请稍后再试”
A:请按以下几点进行排查:
- 请确认同一个H5_URL只被一个微信号调起,如果不同微信号调起请重新下单生成新的H5_URL。
- 如H5_URL有添加redirect_url,请确认参数拼接格式是否有误,是否有对redirect_url的值做urlencode,可参考以下例子格式:
https://wx.tenpay.com/cgi-bin/mmpayweb-bin/checkmweb?prepay_id=wx20161110163838f231619da20804912345&package=1037687096&redirect_url=https%3A%2F%2Fwww.wechatpay.com.cn
# Q:IOS在使用某些浏览器完成H5支付后会回到safari浏览器
A:IOS在使用某些浏览器完成H5支付后会回到safari浏览器。




